版型設計又稱為網站美工設計,在網站建置前一定會先與對於功能架構進行訪談後在由前端工程師進行網站美工設計的初稿設計之後再與您溝通以及調整細部的美工後定稿,才會進行切版的作業。版型設計的類型目前有分為:
1. 響應式網頁設計 RWD, Responsive Web Design
響應式網頁設計(Responsive web design, RWD),又稱為自適應網頁設計。 是一種網頁設計的技術工法,可使網站在多種瀏覽裝置(桌電、筆電、平板電腦、行動電話)上閱讀和瀏覽。RWD網頁可讓同一個網頁畫面隨著螢幕或瀏覽器寬度變化,同一筆圖文資料在桌電為橫式排列,當瀏覽器寬度縮減到手機尺寸時,則顯示為直式排列。當你用桌電看到一個網頁想傳給正在用手機上網的朋友時,不會因裝置尺寸不同而無法正常閱讀。
.jpg)
IBM官網 電腦版畫面 http://www.ibm.com/
.jpg)
IBM官網 RWD行動版畫面 http://www.ibm.com/
2. 大背景(全幅背景) Full-width Background
隨著螢幕尺寸越來越大以及行動裝置盛行,可隨螢幕縮放圖片尺寸的全幅背景網頁設計開始流行起來。全幅背景相較於傳統固定寬度的banner情境圖,更能突顯氣勢磅薄的企業形象。近來在html5影片格式的支援下,還可以採用全幅影片。
.jpg)
http://www.stenabulk.com/
3. 一頁式網頁 One-page Web Design
平板電腦及行動裝置改變了人們瀏覽網頁的方式。過去在使用桌上型電腦常常會希望網頁不要有捲軸,到了平板電腦反而開始習慣手滑螢幕來瀏覽網頁,這個時候一頁式網頁就成了設計主流。「單欄式網頁設計」也是一頁式網頁的呈現特點,單欄式網頁設計近似於瀏覽PPT的概念,讓user一次專注於了解一件事情,不會分心去看左右不相干的文章。過去一個頁面塞滿一堆資訊的網頁設計已經不再流行,在資訊海量的時代,簡單的區塊式設計才能讓客戶專心理解你想傳達的訊息。

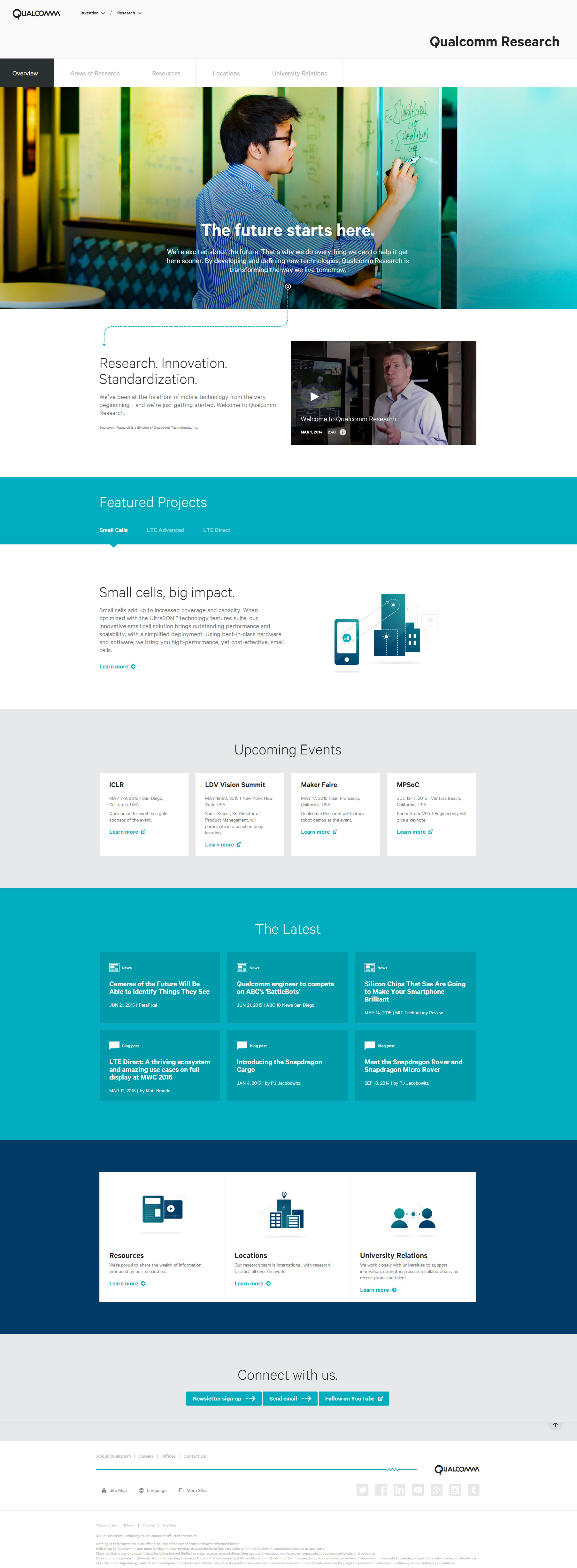
https://www.qualcomm.com/
4. 固定式選單 Fixed Menu
固定式的主選單也是近來流行的趨勢之一,尤其是功能性選單,大多會設計成固定式選單。當網頁逐漸趨向一頁式的版型設計後,由於網頁捲到下方後就找不到主選單,這個時候就會將主選單改為固定式的做法。在網頁下方加上「回到頁頂」(Back to top)的固定式按鈕,也是常見的解決方案。

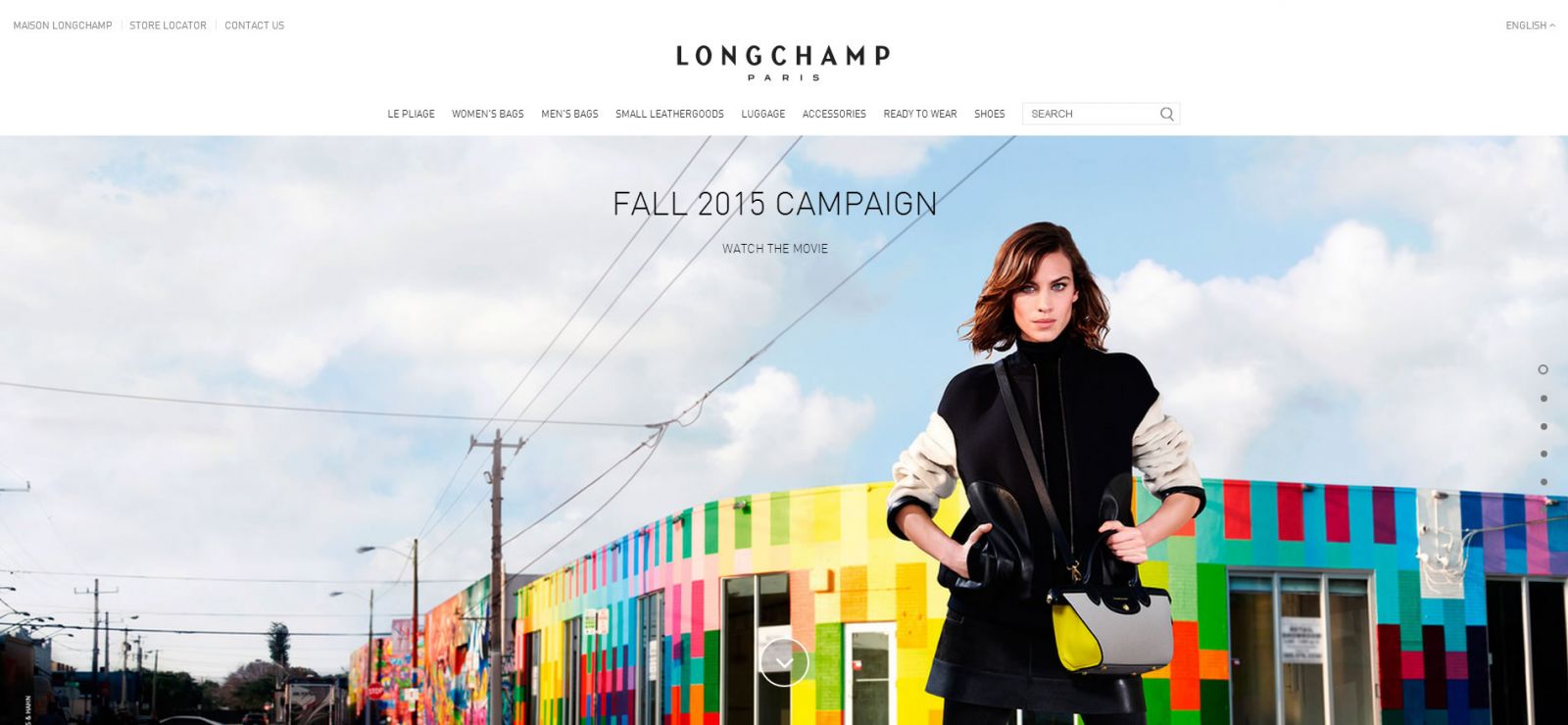
http://tw.longchamp.com/en
5. 扁平化設計 Flat Design
扁平化設計流行一段時間了,最早從微軟Windows8問世開始,後來連Apple iOS7也開始採用扁平化設計,以別過去講求擬真立體感的設計。有趣的是,這次微軟難得站在流行設計的前端。
6. 微動畫 Micro Animation
過去Flash時代常見企業網站充滿了飛天鑽地的動畫,這麼多年大家也看膩了,取而代之的是簡單、不影響閱讀的微動畫,首頁輪播圖(Slider)是常見的做法。另外,用CSS3製作的色彩漸變按鈕、主選單特效,都讓企業網站有畫龍點睛的效果。

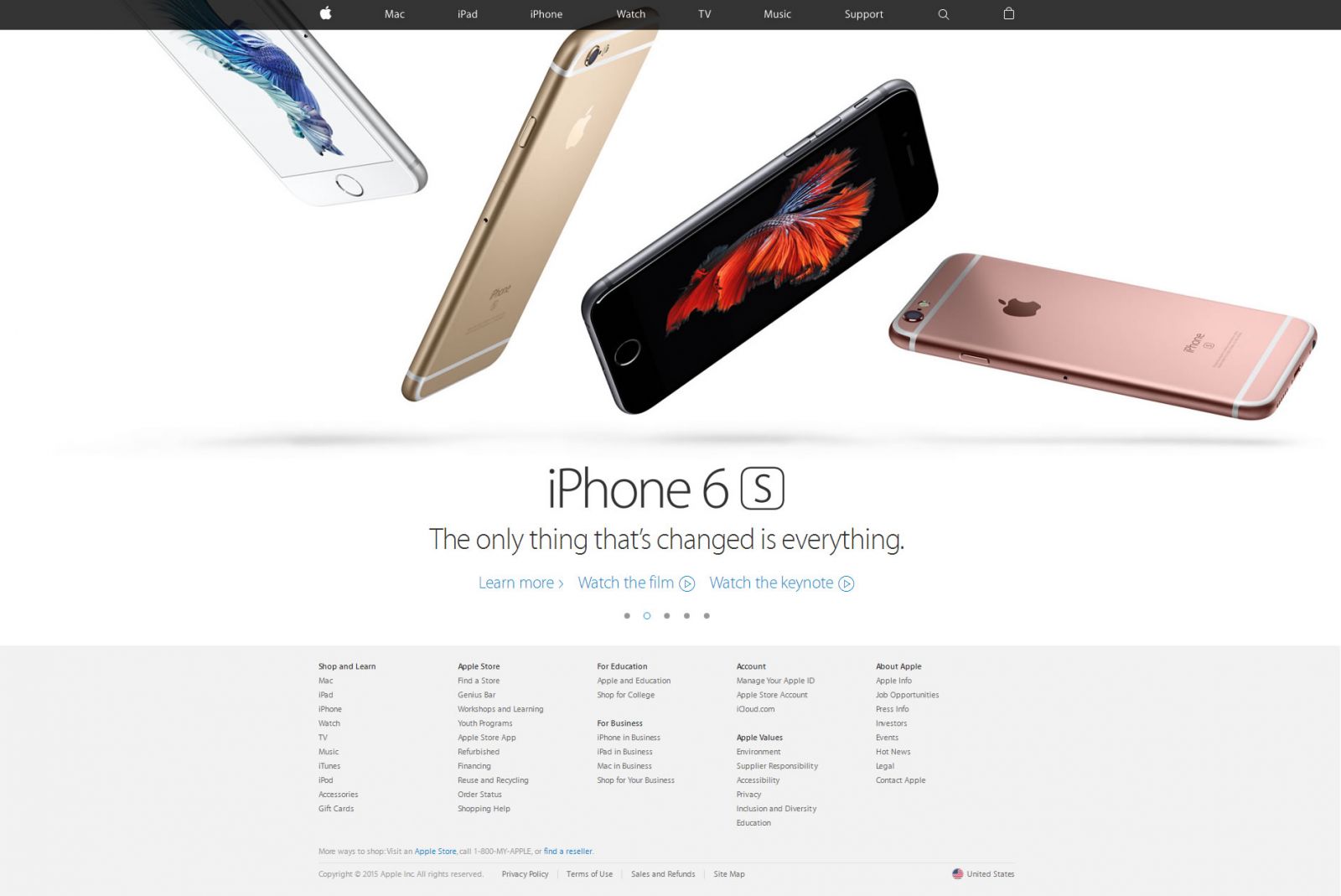
http://www.apple.com/
7. SVG網頁圖片向量格式
一般桌電、筆電的螢幕解析度為72dpi,手機行動裝置的解析度則是高達96dpi,因此有些jpg或png的icon在電腦看起來很正常,但到了手機版卻是糊的,採用SVG格式的向量圖就可以解決這個問題。由於SVG向量格式可以隨意放大縮小,因此在RWD網頁設計也經常採用SVG圖檔來取代其他圖片格式。
8. 磚牆式設計
磚牆式設計經常用在呈現許多資訊流的頁面,例如用圖片呈現一整個照片牆。磚牆式設計由於可橫排/直排切換,因此也很常見於RWD響應式網頁設計中。

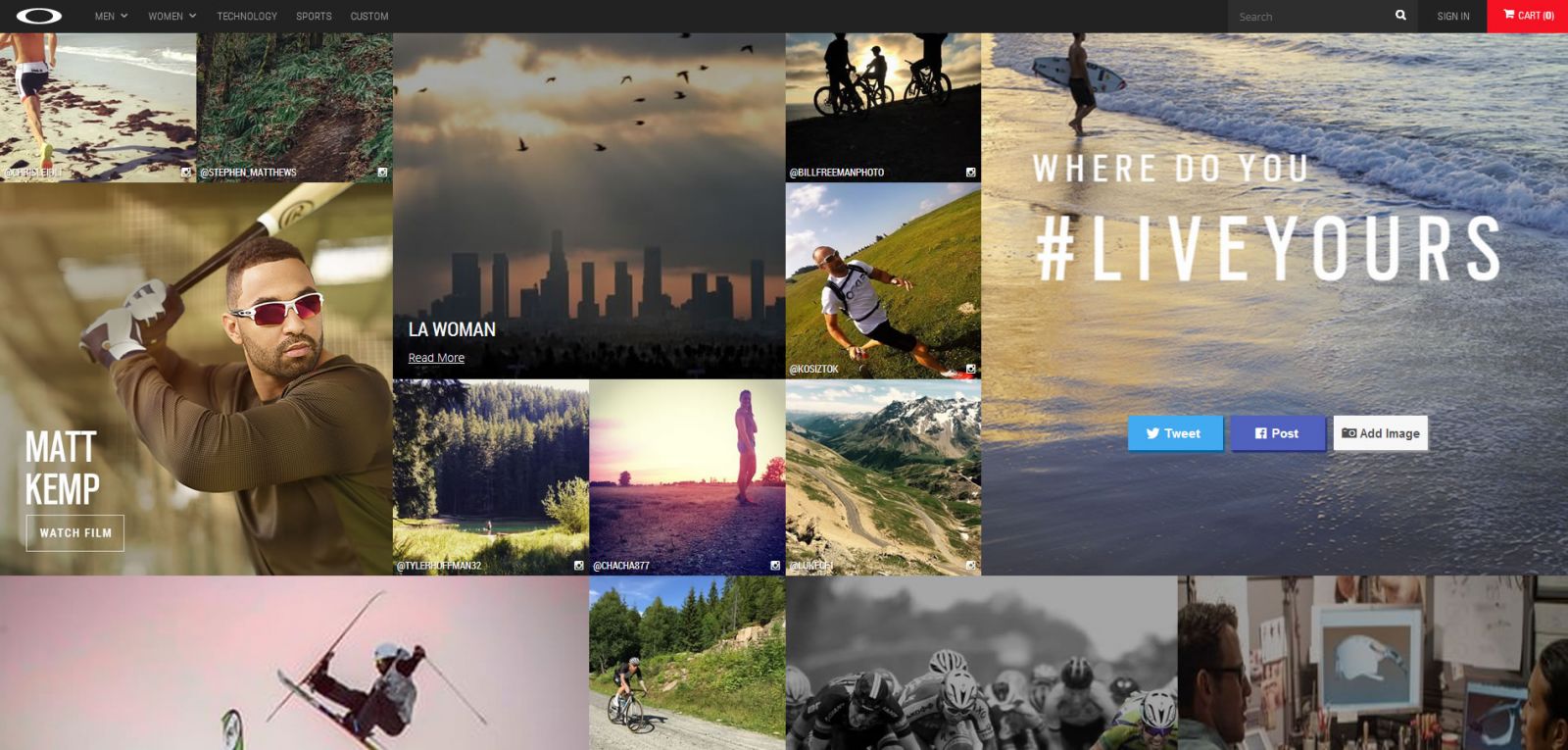
http://www.oakley.com/
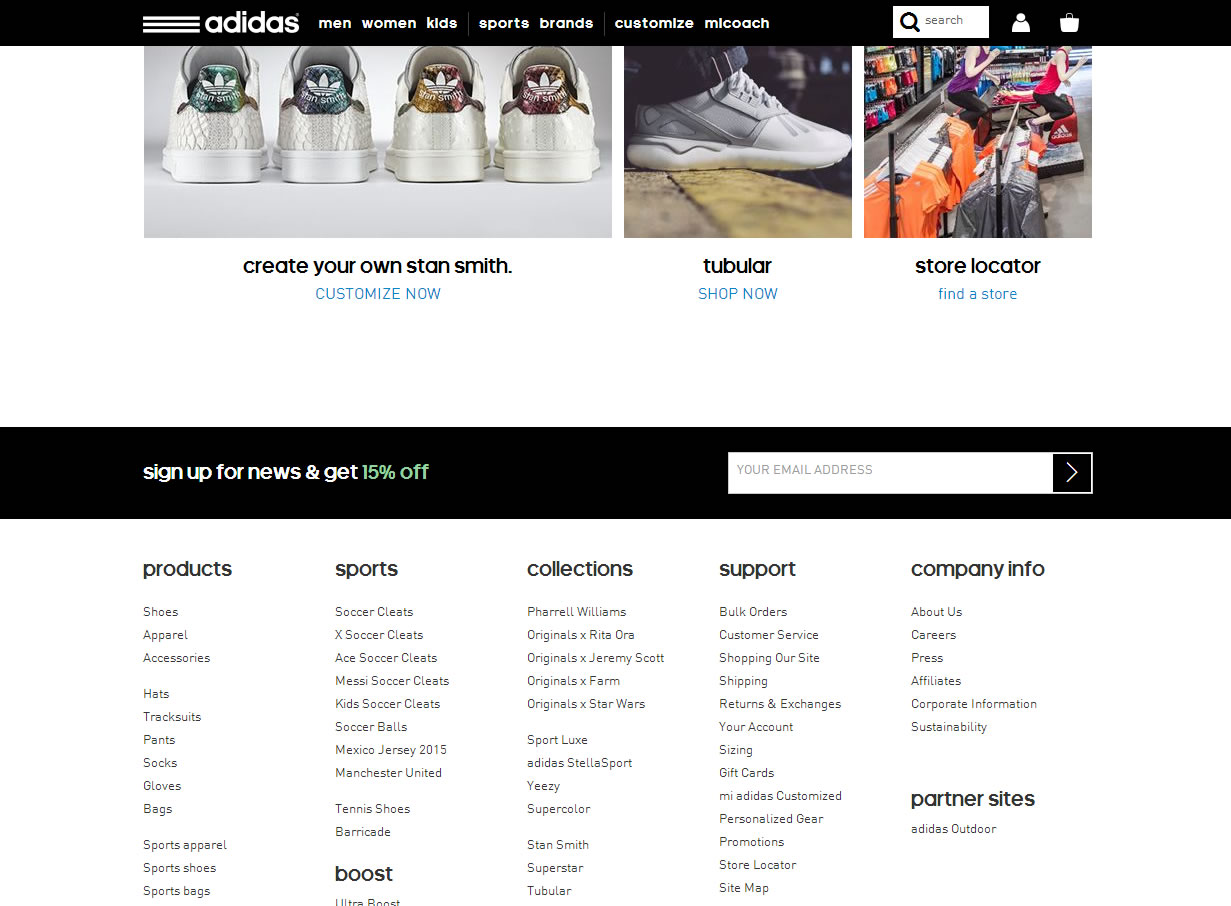
9. 頁尾區塊Big Footer
Big Footer近來出現在政府網站檢核表內,適合用來呈現企業網站架構或相關連結,對於SEO也有很好的幫助。

http://www.adidas.com/
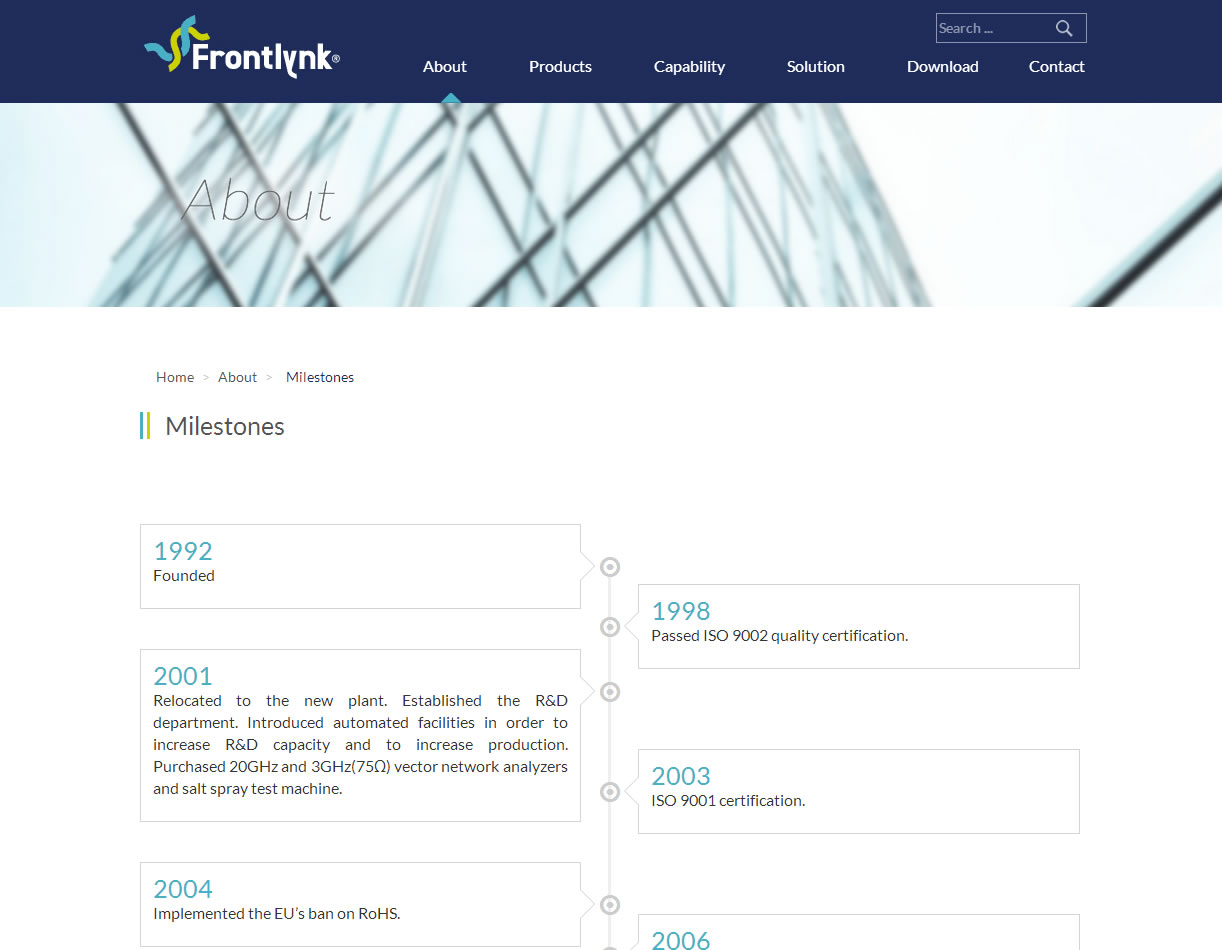
10. 時間軸 Timeline
時間軸的設計概念很適合放在企業歷史沿革或里程碑的網頁設計上。

http://www.frontlynk.com/